こんにちは。maioの遠藤です!
maio SDK入れてみた!シリーズ、今回は『iOS・maio組み込み編』です!
今回も前後編に分け、実際にmaio SDKの組み込み~インセンティブ設定までチャレンジしてみた模様をお届けします。
■Android編はこちらから
maio SDK入れてみた!~Android・maio組み込み編~
maio SDK入れてみた!~Android・インセンティブ設定編~
◯さあ、スタート!
導入工程はAndroidと同様、3つ
①SDKの取得
②SDK準備
③maio再生
では順番に組み込んでいきましょうー!
の前に…
iOSの組み込みでは、maioでも推奨している「CocoaPods」を利用して行うのですが、(何だか美味しそうな名前です(笑))
今回はその準備の部分にも触れて進めていきます。
必要なライブラリなどをプロジェクトに自動でダウンロードしてくれるツールです。
CocoaPodsのインストールがされていない場合は、事前にCocoaPodsのインストールとセットアップが必要です。
さて、CocoaPodsの準備工程は大きく分けて3 ステップです︕
その1.CocoaPodsのインストール
ターミナルを起動して、下記を入力します。
$ sudo gem update ––system
$ sudo gem install cocoapods
その2.CocoaPods のセットアップ
セットアップは以下の記述を追加するだけでOK です。
$ pod setup
その3.Podfileの作成
ターミナルで以下のコマンドを使って、プロジェクトのフォルダに移動します。
$ cd <プロジェクトフォルダのパス>
変更したディレクトリにてPodfileを作成します。
$ pod init ←そこにPodfileを作成するよ~といった記述です。
これでCocoaPodsの使用準備が整いました!

では早速、『SDKの取得』です。
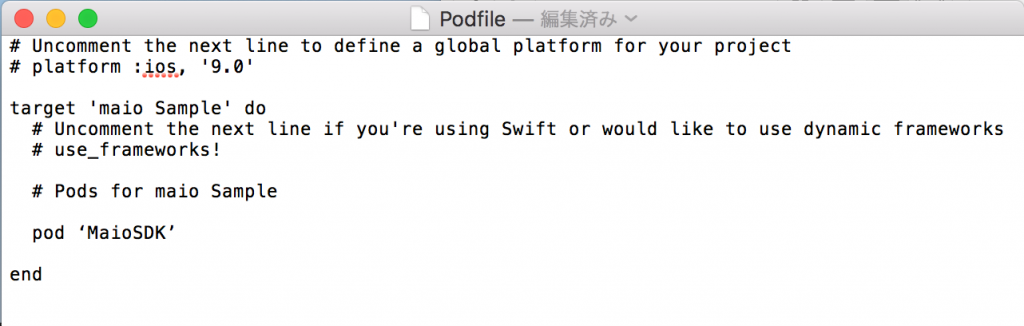
作成したPodfile を開きmaio SDK の記述を追加して保存します。
pod ‘MaioSDK’

ターミナルに戻って、下記を⼊⼒します。
$ pod install
そうすると、maio SDKがプロジェクトに追加され、自動でインストールされます!
インストール後、プロジェクトファイルのディレクトリに.xcworkspacesが作成されるので、今後はこれをXcodeで開きます。
これでSDK の取得は終了です。ここまで5分程でできました!

続いて第2工程、『SDKの準備』です。
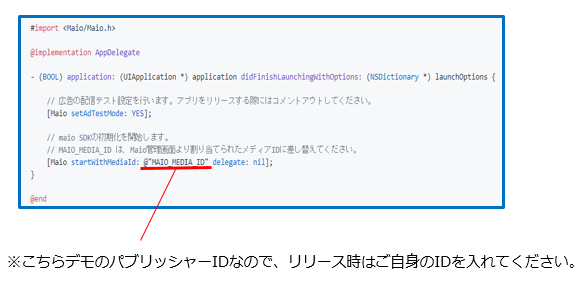
ここはAndroid編と同様、アプリ起動のタイミングでmaioの初期化を行います。

SDKの準備もこれにて完了です!

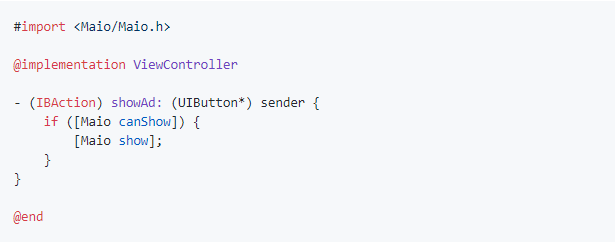
最後に『maioの表示』です。
[Maio canShow]で表示準備が完了したかを確認し、[Maio show]で表示します。

これで記述は全て終了です!
Androidの組み込み編と同様、iOSも10分強でできました‥!
では実際に再生できるか確認してみます。。(わくわく)


問題なくテスト動画が流れました!よかったです‥!
Androidとの大きな違いはやはりCocoaPodsの登場でしたが、
今回も何とか組み込みまでできました。
次回はiOS・インセンティブ設定編です!お楽しみに!

maioについてもっと知りたい
このブログは株式会社アイモバイルの動画アドネットワーク「maio事業部」のメンバーが運営しております。 maio blogを通じて、maioや動画広告に興味を持っていただけましたら、こちらよりお気軽にお問合せくださいませ。
遠藤 優佳
最新記事 by 遠藤 優佳 (全て見る)
- maio SDK入れてみた!~Unity Pluginインセンティブ設定編~ - 2019年6月13日
- maio SDK入れてみた!~Unity Plugin組み込み編~ - 2019年4月18日
- maio SDK入れてみた!~振り返り編~ - 2019年3月29日



